- WAS WIR TUN

- Branchen

Fallstudie
Neue Lösungen zur KI-Contenterstellung für einen Sport- und Bekleidungsgiganten

- RESSOURCEN
Lionbridge Knowledge Hubs

- WER WIR SIND

„Was wir tun“-Startseite
Generative KI
- KI-Übersetzungsservices
- Content Remix
KI-Training
- Aurora AI Studio™
Maschinelle Übersetzung
- MT Tracker
Smart Onboarding
Übersetzungsservicemodelle
Content-Services
- Technische Redaktion
- Schulungen
- Finanzberichte
- Digitales Marketing
- Content für SEO
Übersetzung und Lokalisierung
- Videolokalisierung
- Software-Lokalisierung
- Websitelokalisierung
- Übersetzung für regulierte Branchen
- Dolmetscherservices
- Live Events
- Sprachliche Qualitätssicherung
Testdienstleistungen<
- Testservice
- Kompatibilitätsprüfungen
- Interoperabilitätsprüfungen
- Performance-Tests
- Zugänglichkeits-Tests
- Überprüfen des Kundenerlebnisses
Branchen-Startseite
Life Sciences Sprachservices
- Pharma-Übersetzungen
- Klinische Prüfung
- Zulassung
- Nach der Zulassung
- Pharma-Kommunikation
- Übersetzungen für Medizinprodukte
- Klinische Prüfung
- Regulierung
- Nach der Zulassung
- Kommunikation für Medizinprodukte
Bank- und Finanzwesen
Einzelhandel
Luxusgüter
E-Commerce
Lionbridge Games
Automobilbranche
Konsumgüter
Technologie
Industrielle Fertigung
Rechtsdienstleistungen
Tourismus & Gastgewerbe
Insights
- Blogbeiträge
- Fallstudien
- Whitepapers
- Lösungsübersichten
- Infografiken
- E-Books
- Videos
Webinare
Lionbridge Knowledge Hubs
- Positive Patientenergebnisse
- Moderne Lösungen für klinische Studien
- Patienteneinbindung
- KI Thought Leadership
SPRACHE AUSWÄHLEN:
Warum geben sich globale Marketingprofis so viel Mühe, hochwertige, nutzerfreundliche Websites zu entwickeln?
Dafür gibt es viele Gründe, aber ein übergreifendes Ziel: ein außergewöhnliches Nutzererlebnis (User Experience, UX) schaffen, das aus potenziellen Kunden mehr tatsächliche Kunden macht und so mehr Umsatz und Profitabilität generiert.
Wie? Durch einfache Navigation, nützliche Funktionen und ein intelligentes mehrsprachiges Webdesign, das von einer professionellen Agentur für Websiteübersetzungen lokalisiert werden kann.
Stärken Sie Ihre Marke und untermauern Sie Ihre globale Botschaft mit einem konsistenten Auftritt
Konsistenz ist bei der Entwicklung und Verwaltung mehrsprachiger Websites von zentraler Bedeutung. Nur so können Sie sicherstellen, dass alle Besucher das gleiche reibungslose, intuitive UX erwartet – unabhängig von Land oder Sprache. Schließlich wollen Sie in den meisten Märkten dieselbe Marke bewerben, dieselbe Botschaft vermitteln, dieselben Emotionen wecken – und dieselben Handlungen auslösen.
Durch Planung, fachübergreifendes Know-how und ein intelligentes mehrsprachiges Websitedesign bieten Sie Ihren Kunden über einheitlich gestaltete globale Websites eine angemessene Nutzererfahrung.
Hinterlassen Sie weltweit einen bleibenden Eindruck mit intelligentem mehrsprachigem Webdesign
Wie können Sie sich von der Masse abheben und ein außergewöhnliches globales UX bieten? Wir verraten Ihnen, durch welche neun zentralen Elemente sich intelligente mehrsprachige Websites von der Masse abheben.
Nutzen Sie globale Vorlagen, um einen einheitlichen Markenauftritt auf allen Websites sicherzustellen
Sie können die Besuchsaktivitäten auf Ihrer Website bis zu einem gewissen Punkt steuern, haben jedoch keine Kontrolle darüber, welche Ihrer Websites von internationalen Nutzern überhaupt aufgerufen wird. Es ist gut möglich, dass deutsche Nutzer Ihre britische Website besuchen. Ein Niederländer landet vielleicht unabsichtlich auf Ihrer französischen Website.
Sie wissen bereits, dass Sie ein einheitliches globales Markenimage brauchen. Dadurch wird deutlich, dass jede Website eine regionale Repräsentation Ihrer Hauptmarke ist. Einzelne Seiten sollten sich aber auch individuell auf die Bedürfnisse und den Geschmack der lokalen Zielgruppen abstimmen lassen.
Nutzen Sie deshalb bei mehrsprachigen Websites nach Möglichkeit eine globale Vorlage. Die meisten führenden mehrsprachigen Websites nutzen ein globales Design und Layoutvorlagen, die sich für Computer und Mobilgeräte optimieren lassen. Vorlagen bieten mehr Effizienz, machen die Textausdehnung überschaubar und helfen Ihrem Lokalisierungsteam, die Kontrolle über die visuelle Darstellung (einschließlich der Benutzeroberfläche und der Markenbildungselemente) zu behalten.
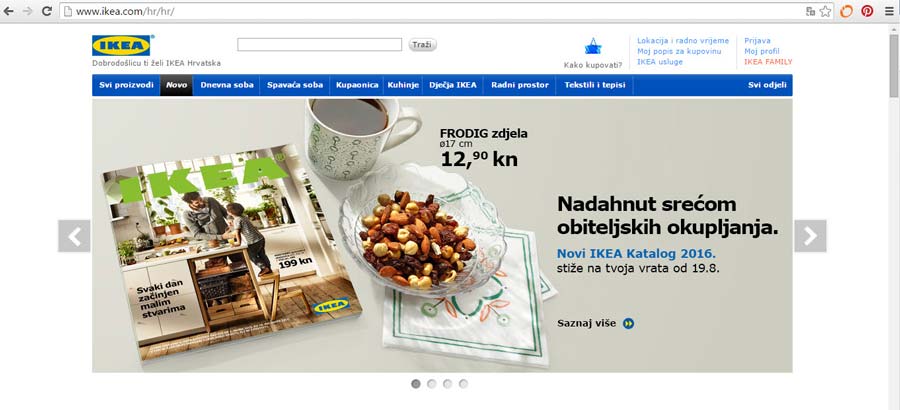
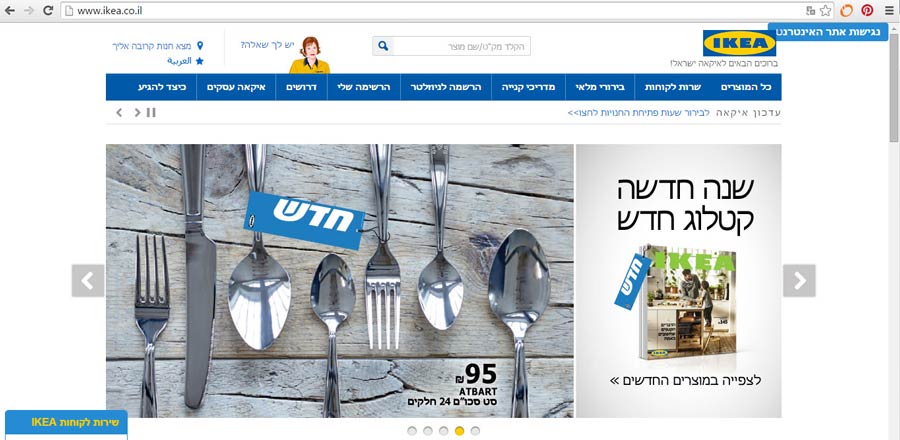
Ein gutes Beispiel für den Einsatz einer globalen Vorlage ist die IKEA-Website. Achten Sie bei den Screenshots unten darauf, wie sich die Seiten in beiden Sprachen durch ein sauberes, einfaches Layout ohne viel Farbe auszeichnen. Die horizontalen Felder ermöglichen eine individuelle Anpassung, aber die Marke IKEA ist auf beiden Seiten deutlich zu erkennen.


Mit globalen Vorlagen können regionale Teams individuelle Kampagnen durchführen und Inhalte posten, die zu den sprachspezifischen Anforderungen und Vorlieben passen. Sie erleichtern außerdem die Verwaltung mehrerer Webseiten und senken die Kosten für Design und Entwicklung. Darüber hinaus sparen Sie Kosten in Zusammenhang mit Codierungsfehlern, Qualitätskontrolle und Wartung.
Eine flexible Vorlage lässt sich für alle Sprachen verwenden, einschließlich der westlichen Sprachen (Leserichtung von links nach rechts), der ostasiatischen (Multibyte-)Sprachen und der sogenannten bidirektionalen Sprachen bzw. der Sprachen mit Leserichtung von rechts nach links. Letztere umfassen Hebräisch, Arabisch und Sprachen, die die arabische Schrift verwenden, wie z. B. Farsi, Paschtu und Urdu. Für bidirektionale Sprachen werden Vorlagen mit Rechts-nach-links-Orientierung erstellt.
Entwickeln Sie globale Portale für Ihre Nutzer
Achten Sie beim Entwickeln Ihrer globalen Vorlagen besonders auf das Design des globalen Portals. Ein globales Portal ist ein Navigationssystem, das Nutzer auf bestimmte lokalisierte Versionen einer Website weiterleitet. Es befindet sich oft am unteren oder oberen Rand mehrsprachiger Websites.
Auch das Design und die Platzierung des globalen Portals sind wichtig. Wenn es nicht auf Anhieb zu finden ist – oder nur in einer Sprache angezeigt wird, die der Nutzer nicht versteht –, gibt dieser möglicherweise schnell auf und sucht anderswo nach Informationen. Das globale Portal sollte in jeder Sprache mühelos und intuitiv zu finden sein.
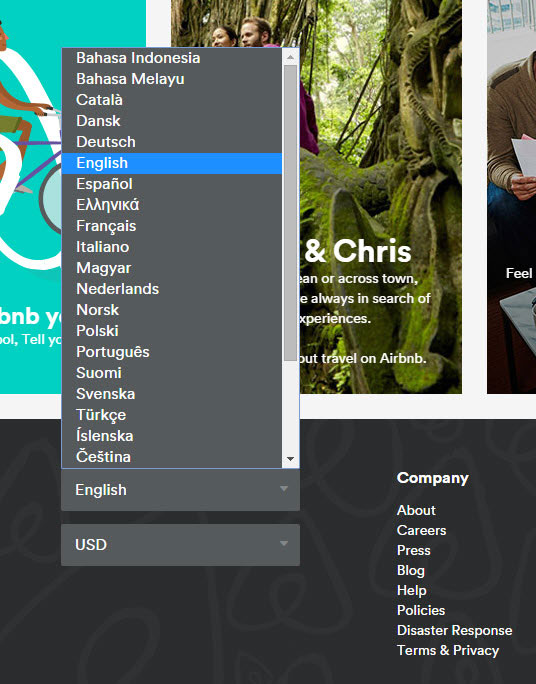
Es gibt einige Designfunktionen, die bei globalen Portalen oft Anwendung finden. Am häufigsten wird wohl das Drop-Down-Feld verwendet, in dem der Nutzer seine Sprache aus einer Scrollliste auswählt. Airbnb nutzt dieses Design auf seiner globalen Website.

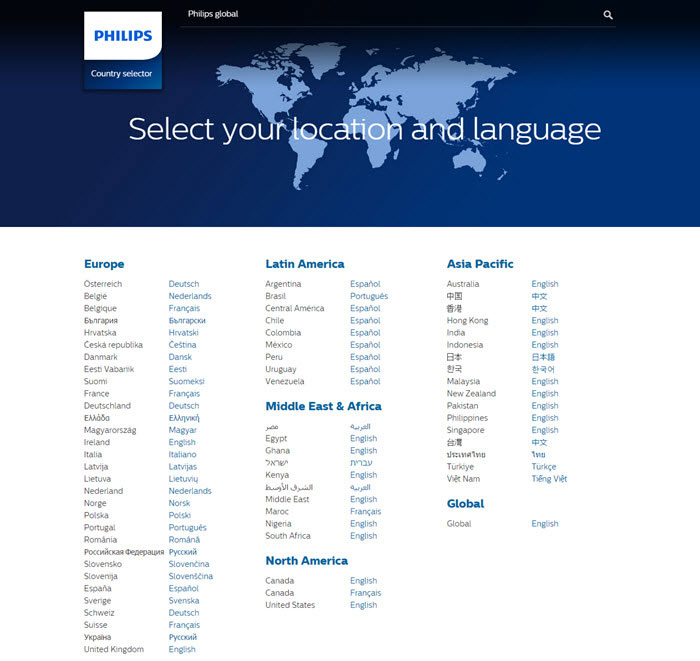
Sie können auch eine spezielle Landingpage verwenden, über die der Nutzer auf die Website in seiner Muttersprache weitergeleitet wird, wie das beispielsweise Philips auf ihrer Website macht.

Und es ist möglich, die Sprachen direkt auf Webseiten aufzulisten, wie es Amazon unten auf seiner Seite tut.

Ein häufig gemachter Fehler beim Design von globalen Portalen ist die Verwendung von Flaggen zur Darstellung der Sprachen. Denn was ist mit Ländern, in denen mehrere Sprachen gesprochen werden? Oder was, wenn in mehreren Ländern dieselbe Sprache gesprochen wird? Wenn Sie nicht gerade ein konkretes Land vertreten (z. B. eine Website, die bestimmte Produkte in bestimmten Ländern verkauft), sollten Sie auf die Verwendung von Flaggen verzichten.
Versuchen Sie stattdessen, die Sprachen darzustellen. Manchmal ist es am besten, einfach den Namen der Sprache auszuschreiben. In diesem Fall ist es wichtig, dass die Bezeichnungen in der jeweiligen Sprache erfolgen. Also nicht „Englisch, Französisch, Italienisch“, sondern „English, Français, Italiano“.
Sie können auch für jedes Land verschiedene Sprachvarianten angeben (z. B. Schweiz-Französisch, Schweiz-Deutsch, Schweiz-Italienisch).
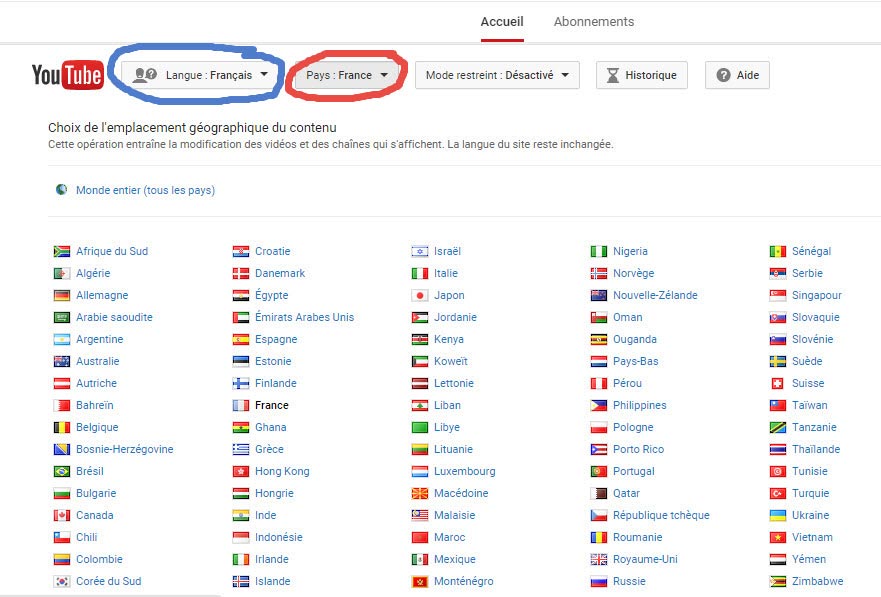
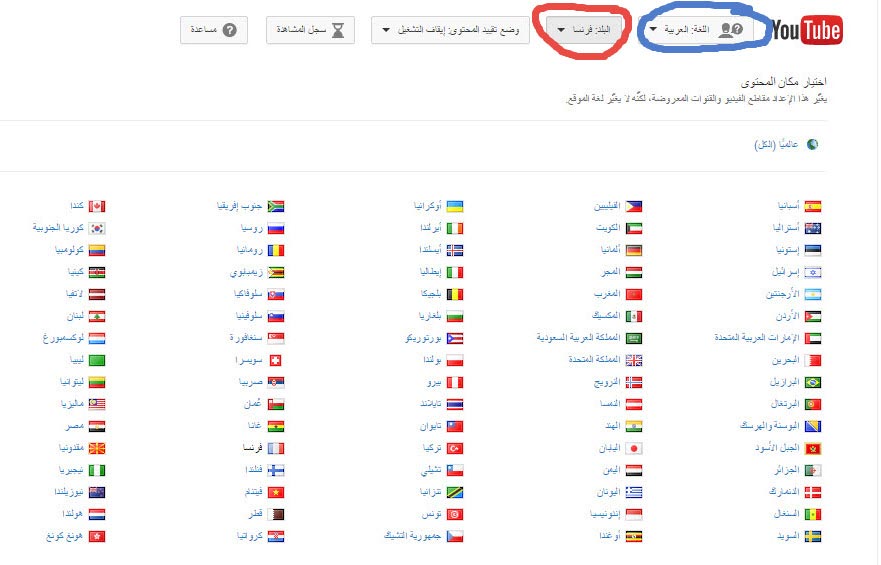
YouTube verfügt über ein ziemlich komplexes globales Portal, bei dem Sprache und Standort separat ausgewählt werden. Auf den Bildern unten ist die Länderauswahl rot und die Sprachauswahl blau eingekreist.


Websites sollten die globalen Internetgeschwindigkeiten berücksichtigen
Bevor ein Nutzer sich etwas auf einer Website ansehen kann, muss der Inhalt erst geladen werden. Sie sollten Nutzer nicht warten lassen, bis eine Seite mit vielen Grafiken oder viel Text geladen ist.
Es gibt weltweit riesige Unterschiede bei der Internetgeschwindigkeit. In seinem Bericht State of the Internet 2015 (Zustand des Internets 2015) bietet das Unternehmen Akamai Technologies eine Übersicht der Verbindungsgeschwindigkeiten in Mbps (Megabits pro Sekunde – eine Maßeinheit für die Übertragungsgeschwindigkeit) von IP-Adressen aus aller Welt.
Die Unterschiede in der Internetgeschwindigkeit sind frappant. Eine Website, die für das Internet in Irland konzipiert wurde, wäre in Venezuela schrecklich langsam.
Passen Sie Ihre Website an die Internetgeschwindigkeit Ihres Zielmarktes an, indem Sie Grafiken und andere große Dateien entfernen, optimieren oder modifizieren. So stellen Sie sicher, dass die Downloadzeiten für internationale Nutzer nicht unnötig lang sind.
Nutzen Sie Internationalisierung, um außergewöhnliche Einkaufs- und Versanderlebnisse sicherzustellen
Bei der Übersetzung von E-Commerce-Websites gibt es einige zusätzliche Schritte zu berücksichtigen. Es gilt nicht nur, die örtlich geltenden Gesetzesbestimmungen für den Onlinehandel und Versand einzuhalten, Sie müssen Ihre Website auch mit Blick auf unterschiedliche Währungen und Adressenformate anpassen. Diese Elemente sollten Sie früh im Webentwicklungsprozess berücksichtigen, damit Sie bei der Internationalisierung Ihrer Website diese und andere Variablen einfügen können. Möglicherweise kann Ihnen auch Ihr E-Commerce-Anbieter dabei helfen.
Nehmen wir zum Beispiel die Europäische Union. Es stimmt zwar, dass die meisten EU-Länder den Euro verwenden, aber einige tun es eben nicht. In der Tschechischen Republik wird mit der Krone bezahlt, in Polen mit dem Złoty und in Ungarn mit dem Forint.
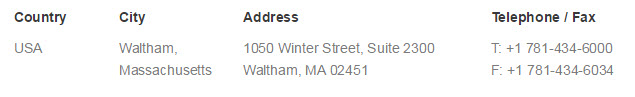
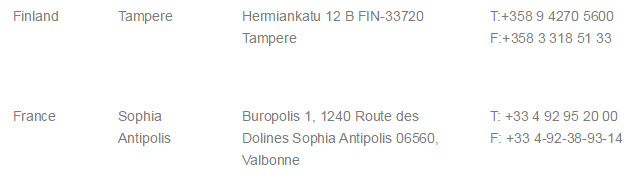
Wenn Besucher Ihrer Website Preise in ihrer eigenen Währung sehen, steigt die Wahrscheinlichkeit, dass sie etwas kaufen, erheblich. Anschließend geben sie ihre Versandinformationen an. Da nicht alle Adressenformate identisch sind, müssen Sie auch diese Variable berücksichtigen.
Auf den Weltmärkten gibt es verschiedene Konventionen zur Angabe von Straßennamen und Hausnummern, Postleitzahlen, Telefonnummern usw.



Das mag nach unwichtigen Details aussehen, aber denken Sie daran: Beim mehrsprachigen Websitedesign dreht sich alles um ein reibungsloses, außergewöhnliches Nutzererlebnis. Deshalb ist es am besten, diese Probleme im Website-Entwicklungsprozess frühzeitig einzuplanen und anzugehen. So vermeiden Sie Verwirrung und Frustration bei den Websitebesuchern und möglicherweise Umsatzverluste. Achten Sie bei mehrsprachigen Websites auf ein sorgfältiges Design von Formularen und anderen E-Commerce-Funktionen. So vermeiden Sie Missverständnisse und Probleme.
Berücksichtigen Sie unterschiedliche Zeit- und Datumsformate
Informieren Sie sich gründlich über lokale Uhrzeit- und Datumsformate. In englischsprachigen Ländern wie den USA und anderen ehemaligen Kolonien des Vereinigten Königreichs wird oft die 12-Stunden-Uhr verwendet. In den meisten europäischen Ländern und vielen anderen Staaten der Welt ist jedoch das 24-Stunden-Format gebräuchlicher.
Auch die Datumsformate unterscheiden sich. In den USA wird das Datum mit Monat/Tag/Jahr dargestellt und der Sonntag gilt in der Regel als erster Tag der Kalenderwoche. In Frankreich hingegen wird das Datum im Format Tag/Monat/Jahr dargestellt und der Montag gilt in der Regel als erster Tag der Kalenderwoche.


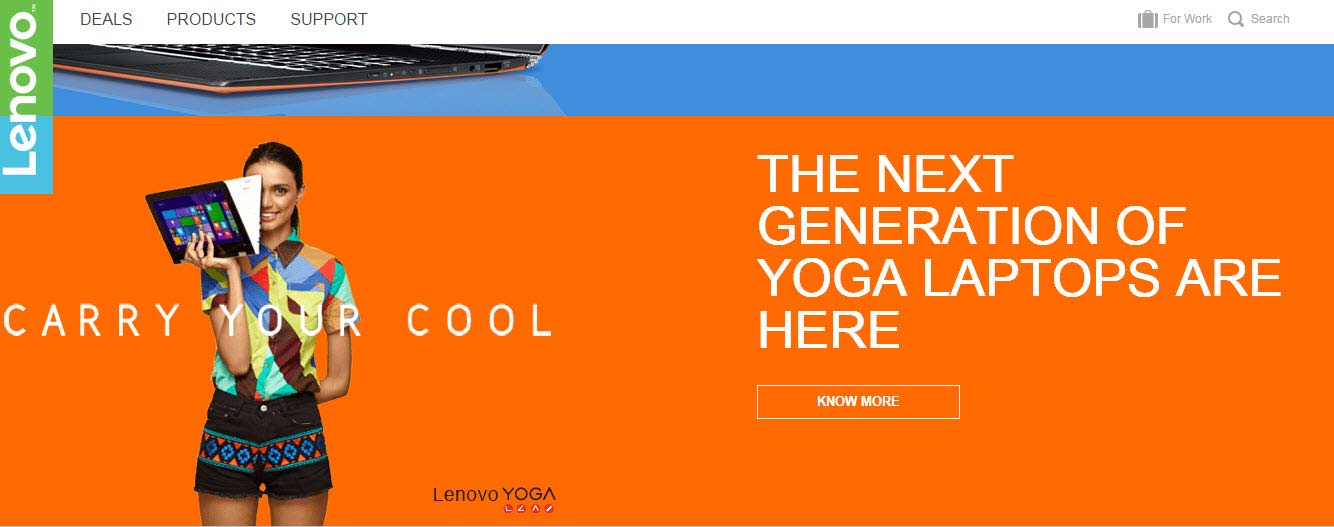
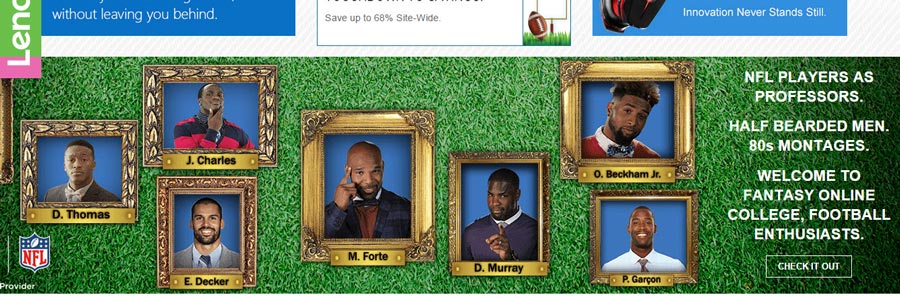
Verwenden Sie Bilder, Symbole und andere Elemente, die kulturell angemessen und im entsprechenden Zusammenhang relevant sind
Kunst ist von Natur aus subjektiv. Dasselbe gilt für Werbegrafiken, Fotos und Symbole, insbesondere bei Websiteübersetzungen.
Designs, die in westlichen Kulturen harmlos oder stilvoll scheinen, können in anderen Kulturen als Beleidigung aufgefasst werden. Vermeiden Sie Bilder von Händen, Tieren oder religiösen Symbolen. Zeigen Sie auf Fotos der Kultur entsprechende Personen. Gehen Sie auf Nummer sicher. Falls Sie Bedenken haben, sollten Sie recherchieren und mit lokalen Mitarbeitenden sprechen.

Die Lenovo-Website für Indien.

Die Lenovo-Website für Singapur.

Die Lenovo-Website für die USA.
Zum Beispiel steht das Globussymbol oft für etwas Internationales. Aber selbst die Abbildung eines Globus kann Voreingenommenheit signalisieren. Auf dem Bild unten ist zu sehen, wie die meisten Globussymbole eine bestimmte Region in den Vordergrund rücken. Für welches Globussymbol sollen Sie sich entscheiden?
![]()
Eine einfache Antwort könnte sein: für den Globus rechts oben, da er keine Region in den Vordergrund rückt. Aber auch hier: Selbst kleine visuelle Details können für die Besucher mehrsprachiger Websites von großer Bedeutung sein.
Berücksichtigen Sie die kulturelle Bedeutung von Farben
Die Symbolik von Farben ist von Kultur zu Kultur sehr unterschiedlich. Laut Ansicht mancher Experten ist Blau die weltweit am ehesten akzeptierte Farbe. Vielleicht aufgrund ihres Bezugs zur Natur weckt die Farbe Blau tendenziell positive Gefühle und vermittelt ein Gefühl von Ruhe. Im Iran jedoch wird Blau mit Trauer in Verbindung gebracht.
Da Farben so subjektiv sind, empfiehlt es sich, sie funktional auf Ihrer Website einzusetzen und sich über mögliche Fallgruben zu erkundigen, wenn Sie bezüglich der kulturellen Bedeutung einer Farbe Zweifel haben.
Erstellen Sie einfach zu lokalisierende Grafiken – ohne eingebetteten Text
Wenn Sie Grafiken verwenden, vermeiden Sie es, Text in die Designdateien einzubetten. Eingebettete Dateien erschweren die Abläufe, da auf die zu übersetzenden Texte nicht leicht zugegriffen werden kann und unter Umständen Grafikdateien neu erstellt werden müssen – ein vermeidbarer Mehraufwand.
Ihre Webentwickler sollten stattdessen die Grafiken in HTML mit Text überlagern (wenn auf diese Weise die erforderliche Qualität erreicht wird und die nötige Kontrolle möglich ist).
Das Bild unten zeigt eine Grafik, die eine schlechte Wahl für eine mehrsprachige Website darstellt. Die Bildunterschriften sind auf Englisch im Bild eingebettet und auf dem Laptopsymbol ist sogar das englische Wort „dictionary“ zu sehen.

Bitten Sie Ihre Grafikdesigner, in ihren Adobe-Photoshop- oder Illustrator-Quelldateien separate Textebenen zu erstellen, und sparen Sie so Zeit und Kosten. Auf diese Weise werden Sie zudem von einer wichtigen SEO-Best-Practice profitieren, da die Webcrawler der Suchmaschinen in Abbildungen integrierten Text nicht lesen können.
Tipp: Auch bei Verwendung von Adobe-PDF-Dateien ist der Zugriff auf Inhalte für die Übersetzung möglicherweise erschwert. PDF-Dateien lassen sich in einigen Programmen nicht bearbeiten. Bei der Umwandlung in übersetzbare Formate kann Formatierung verloren gehen; mögliche Folgen davon sind Inhaltsverluste und Nachbearbeitungen, was zusätzliche Kosten und Verzögerungen verursacht. Am besten liefern Sie Ihrem Sprachdienstleister die Ausgangsdateien im Originaldesign, um die beste Übersetzungsqualität zu erhalten.
Entwickeln Sie flexible UIs und lassen Sie sie von DTP-Spezialisten prüfen
Bei der Übersetzung aus dem Englischen kann der Zieltext in einigen anderen westlichen Sprachen bis zu 35 % länger sein (oder noch mehr). Diesem Umstand ist unbedingt Rechnung zu tragen, insbesondere bei der Lokalisierung von Web-App-Oberflächen, Navigationsmenüs auf Webseiten und anderen Elementen wie Aktionsschaltflächen usw.
Am besten lassen Sie Ihre UI von einem mehrsprachigen DTP-Lokalisierungsexperten prüfen und/oder bearbeiten. So vermeiden Sie Probleme mit der Textausdehnung und Ähnlichem. Ein einfaches Beispiel dafür, wie sich Text ausdehnen kann:




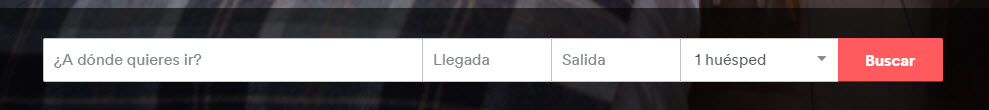
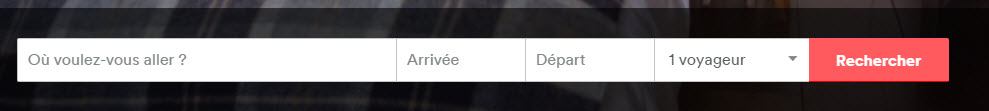
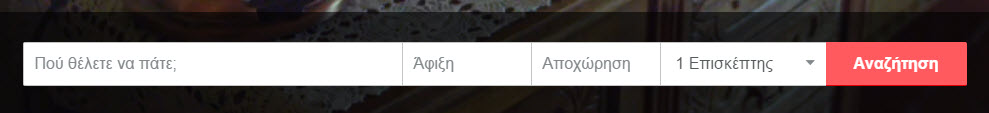
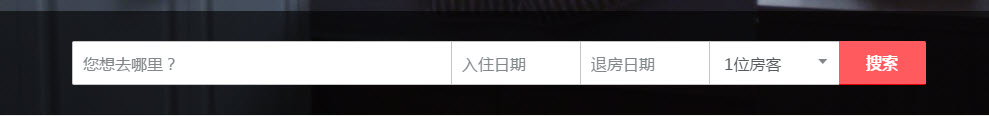
Wie oben erläutert, können Sie diese Problematik umgehen, indem Sie eine flexible UI verwenden, wie in diesem Beispiel von Airbnb. Beachten Sie, wie sich die Suchformulare und Schaltflächen der Textlänge anpassen.
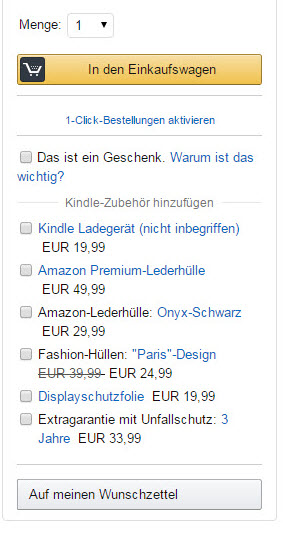
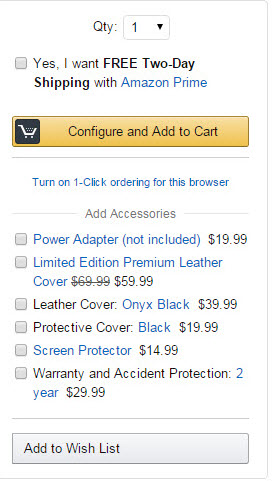
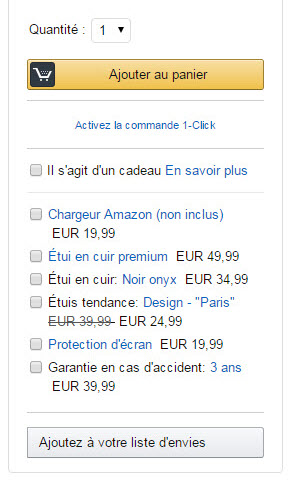
Sie können auch eine UI entwerfen, bei der die Textausdehnung schon miteinberechnet wird. In diesem Beispiel von Amazon wurde die Schaltfläche „In den Einkaufswagen“ besonders groß angelegt, damit auch längerer Text reinpasst. Selbst wenn der Text in einer anderen Sprache länger ist, passt er noch in das gelbe Kästchen (siehe unten).



Und mehr …
Diese Liste verdeutlicht die grundlegenden Elemente eines mehrsprachigen Websitedesigns, ist aber keineswegs erschöpfend. Wenn Sie all die kleinen Details meistern wollen, die zu einem mühelosen, außergewöhnlichen UX beitragen, arbeiten Sie am besten mit einem Sprachdienstleister zusammen, der die kulturellen und sprachlichen Besonderheiten Ihrer Zielmärkte versteht.



