- CE QUE NOUS FAISONS
Services Supplémentaires

Webinaire
Élaboration d’un cas de revenus stratégique pour l’entrée sur le marché local

- Secteurs

Étude de cas
Nouvelles solutions de création de contenu par l'IA pour un géant des accessoires et vêtements de sport

- RESSOURCES
Pôles de connaissances Lionbridge
Résultats positifs pour les patients

- NOTRE ENTREPRISE

Accueil Notre offre
IA générative
- Services de traduction avec l'IA
- Réutilisation de contenu
Entraînement de l'IA
- Aurora AI Studio™
Traduction automatique
- MT Tracker
Intégration intelligente
Modèles de services de traduction
Services de contenu
- Rédaction technique
- Formations et eLearning
- Rapports financiers
- Marketing numérique
- Référencement naturel (SEO) et optimisation de contenu
Services de traduction
- Localisation de vidéos
- Localisation de logiciels
- Localisation de sites Web
- Traduction pour les entreprises réglementées
- Interprétation
- Événements en direct
- Services de qualité linguistique
Services de tests
- Assurance qualité et tests fonctionnels
- Tests de compatibilité
- Tests d'interopérabilité
- Test des performances
- Tests d'accessibilité
- Essai Expérience utilisateur/Expérience client
Accueil Secteurs
Traduction sciences de la vie
- Traduction pharmaceutique
- Traduction essais cliniques
- Traduction réglementaire
- Traduction post-approbation
- Traduction pharma entreprise
- Services linguistiques dispositifs médicaux
- Validation et cliniques
- Traduction réglementaire
- Traduction post-autorisation
- Traduction dispositifs médicaux entreprise
Banque et finance
Vente au détail
Luxe
E-commerce
Lionbridge Games
Automobile
Produits de grande consommation
Technologie
Fabrication industrielle
Services juridiques
Voyage et tourisme
Perspectives
- Articles de blog
- Études de cas
- Livres blancs
- Fiches de solutions
- Infographies
- eBooks
- Vidéos
Webinaires
Pôles de connaissances Lionbridge
- Résultats positifs pour les patients
- Solutions modernes pour essais cliniques
- Engagement des patients
- Leadership éclairé sur l'IA
SÉLECTIONNER LA LANGUE :
Pourquoi les spécialistes du marketing mondial se donnent-ils tant de mal pour créer des sites Web conviviaux et de haute qualité ?
Pour toutes sortes de raisons qui convergent toutes vers un même objectif majeur : créer une expérience utilisateur exceptionnelle afin de convertir davantage de prospects en clients au profit des ventes et de la rentabilité.
Comment ? Grâce à la conception intelligente de sites web multilingues conviviaux, qui proposent des fonctionnalités utiles et peuvent être localisés par une entreprise spécialisée dans la traduction de sites Web.
Misez sur la cohérence pour projeter votre marque et diffuser vos messages dans le monde entier
La cohérence est essentielle lors du développement et de la gestion d'un site Web multilingue si vous voulez garantir à tous vos visiteurs, où qu'ils se trouvent et quelle que soit leur langue, une expérience utilisateur identique, agréable et intuitive. En effet, sur la plupart des marchés, vous voudrez promouvoir la même marque, transmettre les mêmes messages, susciter les mêmes émotions et, au final, générer les mêmes actions.
Grâce à la planification, à l'expertise transversale et à la conception intelligente de sites Web multilingues, vous pouvez offrir à vos clients l'expérience qu'ils méritent en uniformisant l'esthétique et le fonctionnement de vos sites dans le monde entier.
Démarquez-vous de la concurrence mondiale grâce à des sites Web multilingues intelligemment conçus
Qu'allez-vous faire pour sortir du lot et offrir une expérience utilisateur exceptionnelle dans le monde entier ? Voici les 9 éléments indispensables à la conception intelligente d'un site Web multilingue.
Utilisez des gabarits internationalisés afin de véhiculer une image de marque cohérente sur tous les sites
En dépit des conseils de navigation que vous pouvez dispenser, vous ne pouvez contrôler le site auquel accède un visiteur international. Un internaute allemand peut consulter votre site britannique. Un internaute néerlandais peut involontairement accéder à votre site français.
Vous savez déjà que vous devez maintenir une image de marque mondiale cohérente. Il est donc clair que chaque site Web est une représentation régionale de votre marque principale. Mais il est également recommandé de proposer des sites personnalisables pour répondre aux besoins et aux goûts des publics locaux.
Pour ce faire, vous devez utiliser, dans la mesure du possible, un gabarit internationalisé pour vos sites multilingues. La plupart des sites multilingues leaders dans le monde ont recours à des gabarits de conception et de mise en page internationalisés, susceptibles d'être optimisés pour les ordinateurs et les appareils mobiles. Ils contribuent à l'efficacité du site, gèrent la différence de longueur de texte entre les langues et aident votre équipe de localisation à conserver la maîtrise de la présentation visuelle, notamment de votre interface utilisateur et des éléments de marque.
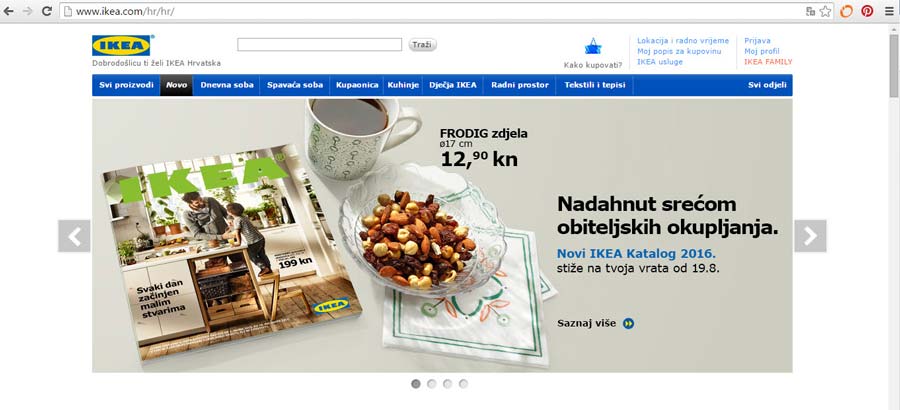
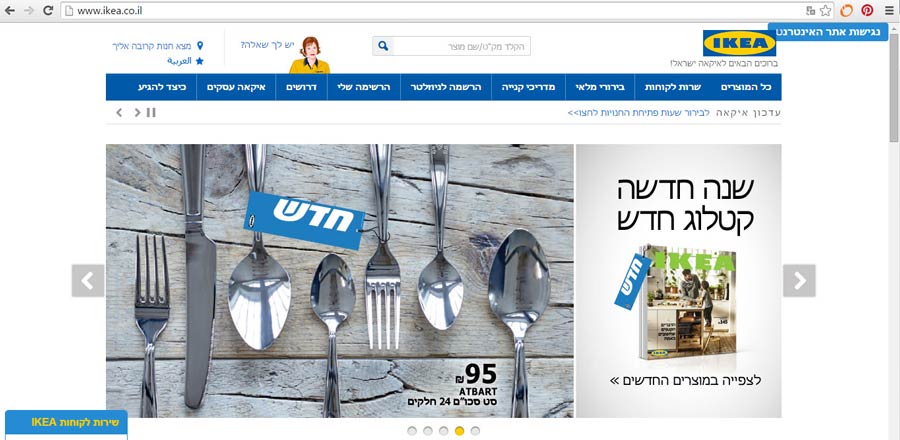
Le site Web d'IKEA est un bon exemple de l'utilisation des gabarits internationalisés. Dans les captures d'écran ci-dessous, vous voyez que les deux sites linguistiques ont une mise en page simple, propre et peu colorée. Les espaces horizontaux peuvent être personnalisés, mais la marque IKEA reste présente sur les deux sites et il est évident qu'il s'agit de sites « IKEA ».


Les gabarits internationalisés permettent aux équipes régionales de lancer des campagnes et des contenus uniques afin de répondre aux exigences et aux préférences locales. Ils simplifient également la gestion multisite tout en réduisant les dépenses de conception et de développement. Vous faites ainsi l'économie des coûts induits par les erreurs de codage, le contrôle qualité et la maintenance.
Un gabarit polyvalent est capable de gérer toutes les langues, y compris les langues occidentales (lecture de gauche à droite), d'Asie de l'Est ou codées sur plusieurs octets, ou encore les langues dites bidirectionnelles (lecture de droite à gauche). Ces dernières incluent l'hébreu, l'arabe ainsi que les langues qui utilisent l'alphabet arabe, comme le farsi, le pashtoun et l'ourdou. Concernant les langues bidirectionnelles, les gabarits sont créés avec une orientation de droite à gauche du texte.
Des passerelles mondiales conçues pour l'utilisateur
Lorsque vous créez vos gabarits internationalisés, prenez garde à la conception de votre passerelle mondiale. Une passerelle mondiale est un système de navigation qui dirige les utilisateurs vers des versions localisées spécifiques d'un site Web. On les trouve souvent en bas ou en haut des sites Web multilingues.
Il faut également réfléchir à la conception et à l'emplacement de la passerelle. Si elle est difficile à trouver ou si elle n'est visible que dans une langue source que votre utilisateur ne comprend pas, ce dernier risque d'abandonner et d'aller chercher des informations ailleurs. Le processus de recherche d'une passerelle mondiale doit être simple et intuitif dans toutes les langues.
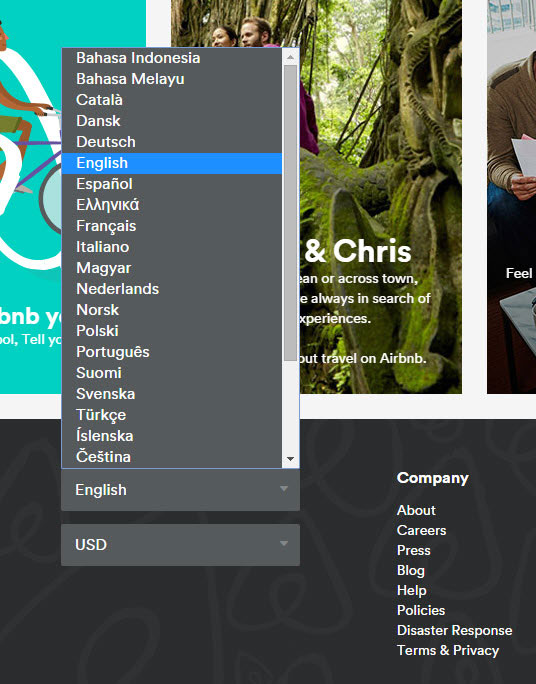
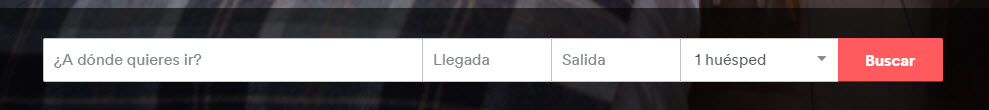
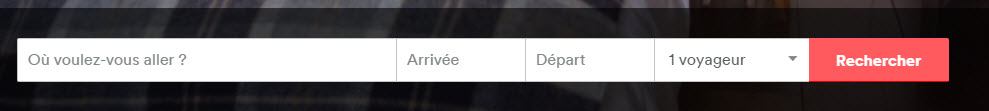
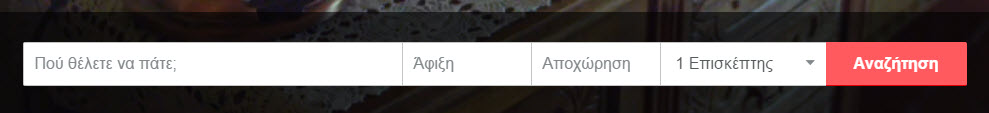
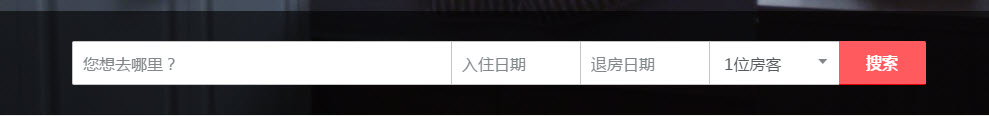
Il existe quelques modèles fréquemment utilisés pour les passerelles mondiales. Le plus courant est peut-être le menu déroulant, dans lequel l'utilisateur sélectionne sa langue dans la liste qui s'affiche. Airbnb utilise ce modèle sur son site mondial.

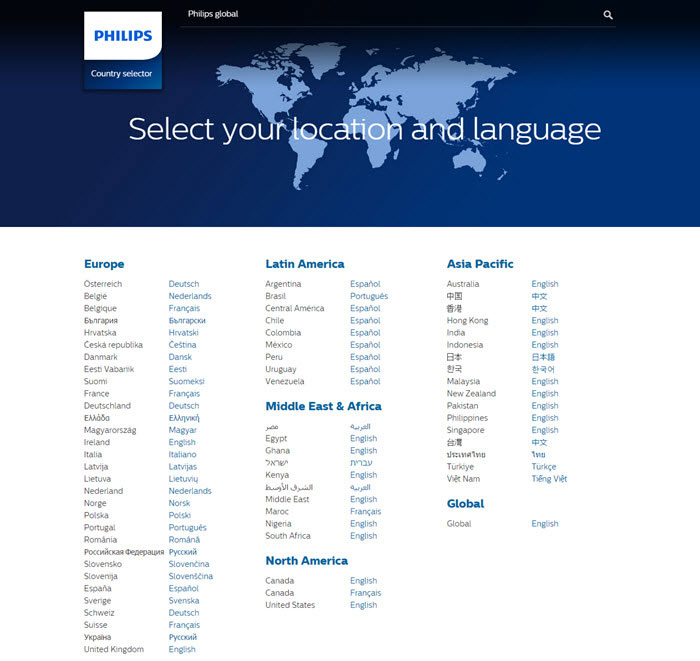
Vous pouvez également utiliser une page d'accueil spéciale qui dirige l'utilisateur vers le site dans sa langue maternelle, comme le site Web de Philips.

Enfin, il est également possible d'afficher directement la liste des langues disponibles sur les pages web, comme le fait Amazon en bas de son site.

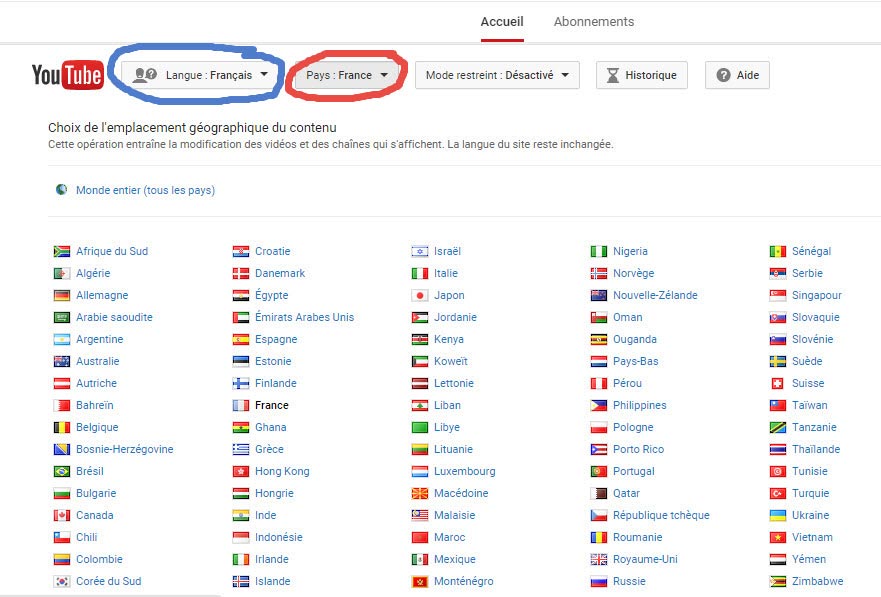
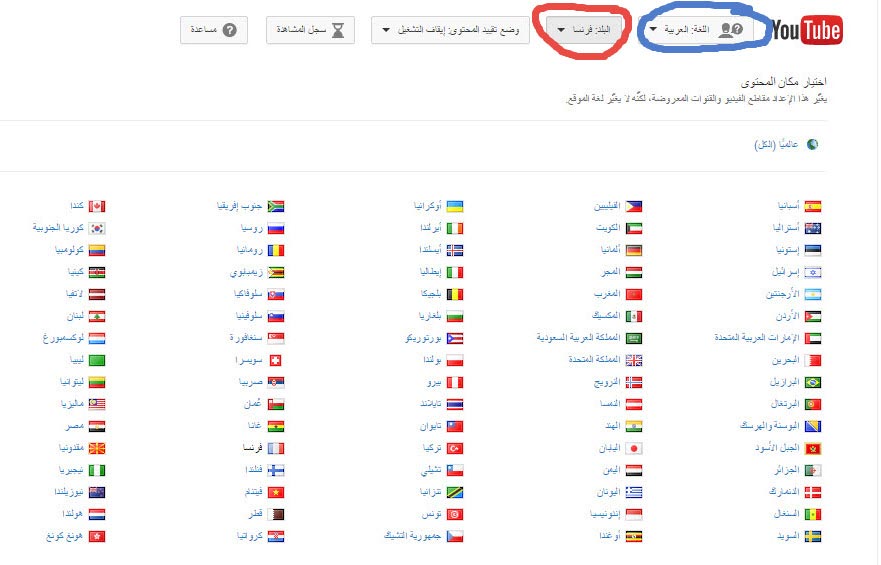
L'une des erreurs de conception courantes dans les passerelles mondiales consiste à utiliser des drapeaux pour représenter les langues. Qu'en est-il des pays avec plusieurs langues ? Ou des pays qui partagent une même langue ? À moins que vous ne représentiez un pays en particulier (par exemple, un site Web qui vend certains produits dans certains pays), évitez d'utiliser les drapeaux.
Essayez plutôt de représenter les éléments de localisation. Parfois, la meilleure approche consiste, tout simplement, à écrire le nom de la langue. Dans ce cas, il est important que le nom de chaque langue soit écrit dans la langue en question. Au lieu d'écrire « Anglais, Français, Italien » dans la liste, écrivez plutôt « English, Français, Italiano ».
Vous pouvez aussi spécifier des variantes linguistiques différentes pour chaque pays (par exemple, suisse-français, suisse-allemand, suisse-italien).
YouTube dispose d'une passerelle mondiale assez complexe puisqu'elle tient compte séparément de la langue et de l'emplacement. Dans les images ci-dessous, les pays sélectionnés sont encerclés en rouge, tandis que les langues sélectionnées sont encerclées en bleu.


Élaborez vos sites Web en tenant compte des différences de débit Internet dans le monde
Avant de pouvoir regarder quoi que ce soit sur un site Web, l'utilisateur doit d'abord charger le contenu. Vous ne voulez pas faire attendre votre utilisateur chaque fois qu'une page graphique ou textuelle se charge.
La vitesse d'Internet dans le monde varie... énormément. Dans son rapport sur l'État de l'Internet en 2015, Akamai Technologies a relevé, à partir d'adresses IP prises dans le monde entier, des échantillons de vitesses de connexion en Mbps (mégabits par seconde, une mesure de la vitesse de transfert de données).
Il est clair que le débit Internet est extrêmement variable. Un site Internet conçu pour l'Irlande serait désespérément lent au Venezuela.
Veillez à adapter votre site au débit Internet des régions visées en supprimant, optimisant ou modifiant les graphiques et autres fichiers volumineux susceptibles de ralentir les temps de téléchargement des utilisateurs internationaux.
Optez pour l'internationalisation afin de garantir des expériences d'achat et d'expédition exceptionnelles
Quand il est question de traduire des sites Web d'e-commerce, vous devez avoir conscience de certaines étapes supplémentaires. Une fois que vous aurez compris les lois locales régissant les achats en ligne et les expéditions, vous devrez adapter votre site Web aux différentes devises et aux formats d'adresse de livraison. Ces aspects doivent être pris en compte en amont du processus de développement lorsque vous internationalisez votre site en vue d'y intégrer ces aspects et d'autres variables. Votre prestataire de commerce en ligne peut également vous aider à cet égard.
Prenons l'exemple de l'Union européenne. La plupart des États membres utilisent l'euro, mais pas tous. La République tchèque utilise la couronne, la Pologne le zloty et la Hongrie le forint.
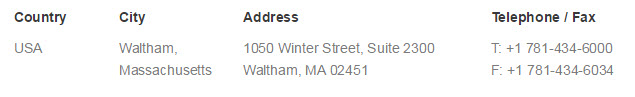
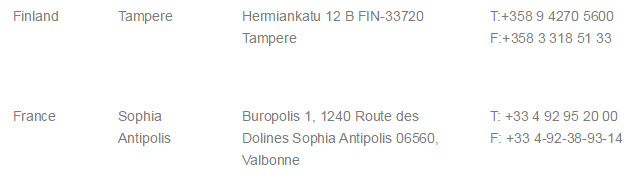
Lorsque les visiteurs d'un site voient les prix exprimés dans leur propre devise, ils sont plus enclins à acheter. Ils communiquent alors leurs coordonnées et adresse de livraison. Étant donné que les formats d'adresse ne sont pas tous les mêmes, vous devez prévoir cet ensemble de variables supplémentaire.
Sur les marchés internationaux, il existe différentes conventions pour indiquer le numéro et le nom d'une rue, un code postal, un numéro de téléphone, etc.



Ces détails peuvent sembler anodins, mais n'oubliez pas que concevoir un site Web multilingue, c'est avant tout offrir une expérience utilisateur conviviale et exceptionnelle. Il est donc préférable d'anticiper et de traiter ces aspects en amont du processus de développement du site pour éviter de susciter la confusion ou la frustration des visiteurs, au risque de perdre des ventes. En veillant à adapter les formulaires et autres fonctionnalités de commerce électronique que vous intégrez sur vos sites Web multilingues, vous éviterez les mauvaises surprises.
Tenez compte des conventions de formatage de l'heure et de la date selon les pays
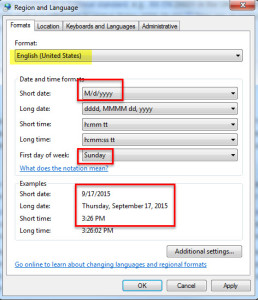
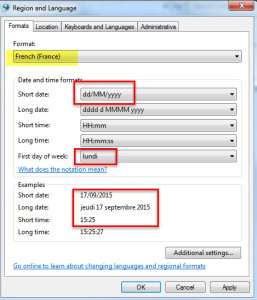
Sachez qu'en matière d'heures et de dates, il faut tenir compte des formats locaux. Les pays anglophones comme les États-Unis, le Royaume-Uni et les anciennes colonies britanniques utilisent souvent un format sur 12 heures, tandis que la plupart des pays européens, et bien d'autres dans le monde, utilisent un format sur 24 heures.
Le format des dates du calendrier peut également varier. Aux États-Unis, par exemple, on utilise le format mois/jour/année et le dimanche est considéré comme le premier jour de la semaine calendaire. En France, en revanche, on utilise le format jour/mois/année et c'est le lundi qui est considéré comme le premier jour de la semaine calendaire.


Utilisez des images, des icônes et autres éléments qui soient culturellement appropriés et pertinents dans le contexte envisagé.
L'art, du fait de sa nature singulière, est subjectif. C'est également le cas des symboles, icônes, photographies et graphiques commerciaux, notamment après la traduction d'un site Web.
Un design qui peut paraître innocent ou stylé pour des occidentaux peut s'avérer offensant dans d'autres cultures. Évitez les images de mains, d'animaux ou de symboles religieux. Utilisez des personnes culturellement appropriées sur les photos. Et jouez la sécurité. Faites vos recherches et interrogez le personnel du pays concerné en cas de doutes.

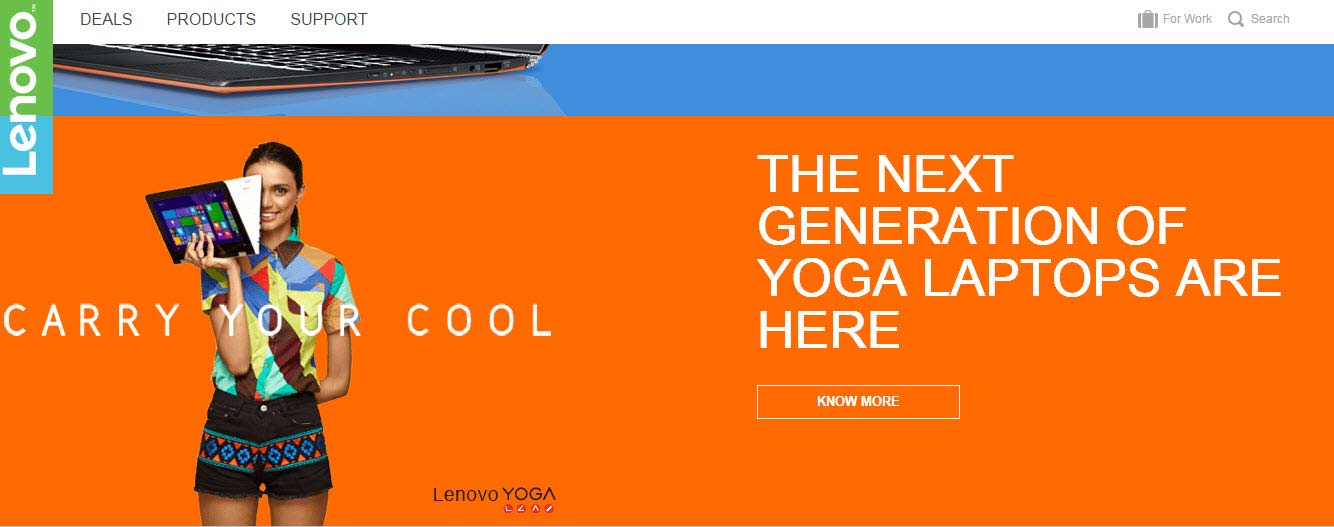
Site Web de Lenovo localisé pour l'Inde.

Site Web de Lenovo localisé pour Singapour.

Site Web de Lenovo localisé pour les États-Unis.
Par exemple, une icône de globe est souvent utilisée pour représenter la dimension internationale. Cela dit, même des images de globe peuvent être trompeuses. Dans l'image ci-dessous, chaque globe représente une vue spécifique du monde. Quelle icône de globe choisiriez-vous ?
![]()
La réponse la plus simple consisterait à choisir l'icône en haut à droite, qui ne favorise aucune région en particulier. Mais là encore, même ces petits détails peuvent faire une grande différence dans l'expérience utilisateur des visiteurs de votre site multilingue.
Informez-vous sur les connotations culturelles des couleurs et adaptez-les en conséquence.
La symbolique des couleurs varie beaucoup d'une culture à l'autre. Certains experts affirment que la couleur la mieux acceptée à l'échelon mondial est le bleu. Peut-être en raison de ses liens avec la nature, le bleu évoque généralement des sentiments positifs et une sensation de calme. En Iran, cependant, cette couleur est associée au deuil.
Parce que les couleurs sont subjectives, il est recommandé de les utiliser de façon fonctionnelle sur votre site Web et de vérifier s'il n'existe pas de conflits en cas de doute sur les possibles implications culturelles.
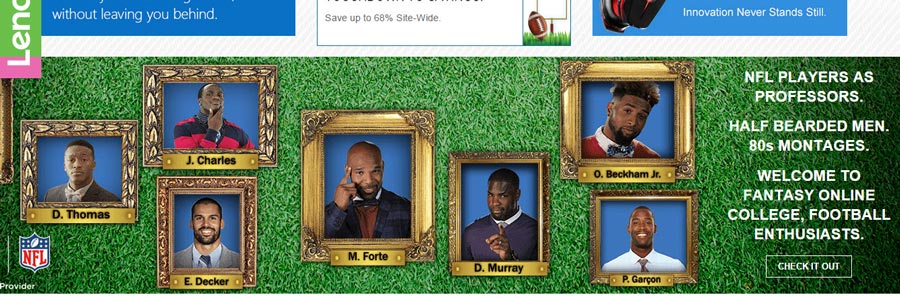
Créez des graphiques adaptés à la localisation qui évitent l'intégration de texte.
Lorsque vous utilisez des graphiques, évitez d'incorporer du texte dans les fichiers de conception. Cela ralentit le processus de localisation, car il faut extraire ces textes difficilement accessibles pour les traduire, puis reconstruire les fichiers graphiques, une tâche que vous auriez pu vous épargner.
Suggérez plutôt à vos développeurs Web de superposer du texte aux graphiques dans le code HTML (si cela vous permet d'obtenir la qualité et le contrôle dont vous avez besoin).
L'image ci-dessous serait un piètre choix graphique pour un site Web multilingue. Les légendes sont intégrées dans l'image en anglais, et il existe même un dictionnaire de mots en anglais (disponible depuis l'icône représentant un ordinateur portable).

Vous gagnerez du temps et de l'argent si vous demandez à vos graphistes de créer des calques réservés au texte dans leurs fichiers Adobe Photoshop ou Illustrator source. Vous bénéficierez également d'une meilleure pratique de référencement naturel (SEO) étant donné que les moteurs de recherche ne peuvent pas lire le texte intégré dans les images.
Conseil : Les fichiers Adobe PDF peuvent rendre difficile l'accès au contenu à traduire. Les fichiers PDF peuvent être modifiés dans certains programmes et perdre leur mise en forme après conversion dans des formats traduisibles, ce qui peut se traduire par une perte de contenu, des modifications, des coûts et des retards. Dans le but d'optimiser la qualité des traductions, il est donc préférable de fournir les fichiers source d'origine à votre fournisseur de services linguistiques.
Créez des interfaces utilisateur polyvalentes et confiez-en la révision à un spécialiste de la PAO.
Une fois traduit dans une autre langue occidentale, un texte anglais peut être 35 % plus long que l'original, voire plus. La planification est donc primordiale, notamment lors de la localisation d'interfaces d'applications Web, des menus de navigation d'un site et d'autres éléments tels que des boutons d'action, etc.
Adoptez cette bonne pratique de localisation qui consiste à faire relire et/ou corriger votre interface utilisateur par un expert en édition numérique multilingue pour éviter les dépassements de texte et les problèmes connexes. Voici un exemple qui illustre ce phénomène d'expansion du texte appelé « foisonnement » :




Comme déjà indiqué, vous pouvez éviter ce problème en créant une interface utilisateur polyvalente comme dans cet exemple d'Airbnb. Notez que les formulaires de recherche et les boutons s'étirent ou rétrécissent en fonction de la longueur du texte.
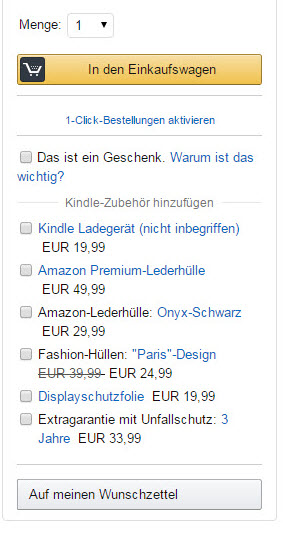
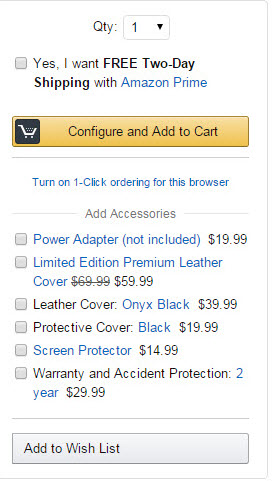
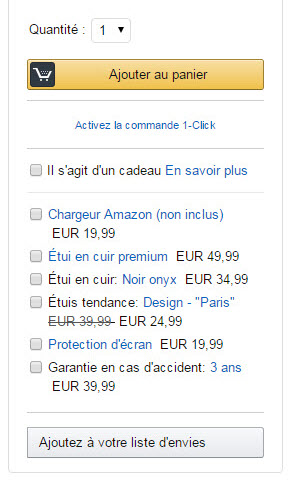
Vous pouvez aussi concevoir une interface utilisateur prévoyant suffisamment d'espace en cas de foisonnement. Prenons l'exemple d'Amazon : le bouton « ajouter au panier » prévoit beaucoup d'espace autour du texte. Même si le texte est plus long, il ne dépasse pas de la case jaune, comme illustré ci-dessous.



Et ce n'est pas tout...
Cette liste illustre les éléments essentiels de la conception d'un site Web multilingue, mais elle n'est aucunement exhaustive. Pour maîtriser les petits détails qui contribuent à une expérience utilisateur conviviale et exceptionnelle, il vaut mieux vous associer à un prestataire de services linguistiques capable de comprendre les nuances culturelles et linguistiques de vos marchés cibles.


